
浅拷贝
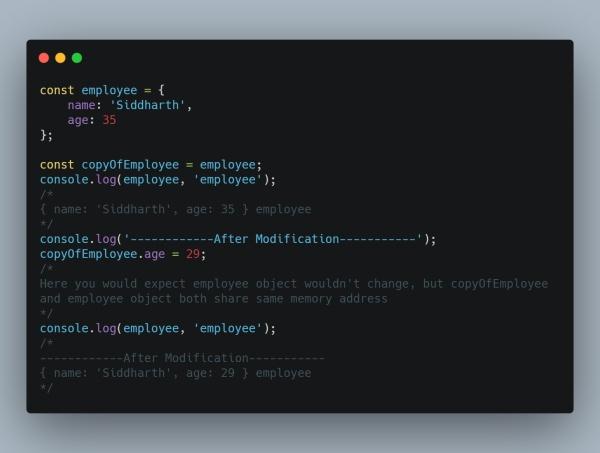
复制的对象和原始对象属性相关联。事实上,如果对象的任何字段被其他对象引用,则它们共享相同的内存地址。
深拷贝
与浅拷贝不同,深拷贝复制对象的所有属性,并且为新对象分配新的内存地址,我们对新对象的操作不会影响到原对象,看起来就像是将原对象所有的东西都重新复制出来一份。

数据类型
JavaScript中的数据类型分为原始数据类型和复合数据类型。

数值,字符串,布尔值,undefined,null为原始数据类型,而数组和对象则是复合类型。
原始数据进行复制克隆的时候,永远都是新的副本,不会和原来数据进行关联,而复合数据进行浅拷贝的时候,只是分配值的引用。
创建深拷贝
对于克隆对象,如果我们想要进行深拷贝,那么我们经常使用的方法就是JSON.parse()和JSON.stringify()。
数组Map,ForEach和Slice
对于普通的一维数组,函数Map,ForEach,Slice都提供深拷贝的功能,但是对于嵌套数组,这些函数对于内部数组的处理不提供深拷贝的功能。
总结
Object.assign和Object.create都可以进行对象的复制。
使用assign方法时,我们必须确保对象至少复制第二个参数。通常你只会传递一个空对象作为第一个参数。它不提供类似于扩展运算符的完整拷贝。
使用create方法时,现有对象作为新创建对象的原型创建一个新对象。现有对象作为原型可用,从而使所有属性都可用于新对象。但就复制而言,它提供了部分深复制,如分配和扩展运算符。
在 JavaScript 中复制对象的唯一陷阱是嵌套值。

我的微信
微信号已复制
我的微信
这是我的微信扫一扫

